The Development Phase
Beginning in November 2018, in parallel with user research, the development team began scaffolding the application.
Understanding that we were being confronted with a scoping challenge, we began sketching prototypes in mid-September, 2018.



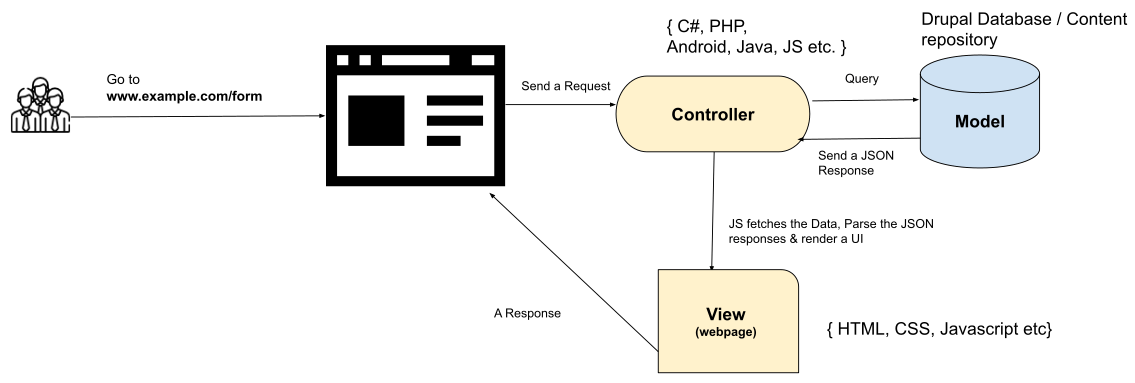
We took a proactive, Agile approach to generating requirements and client feedback. This largely took the form of system diagrams, as in the figures above.
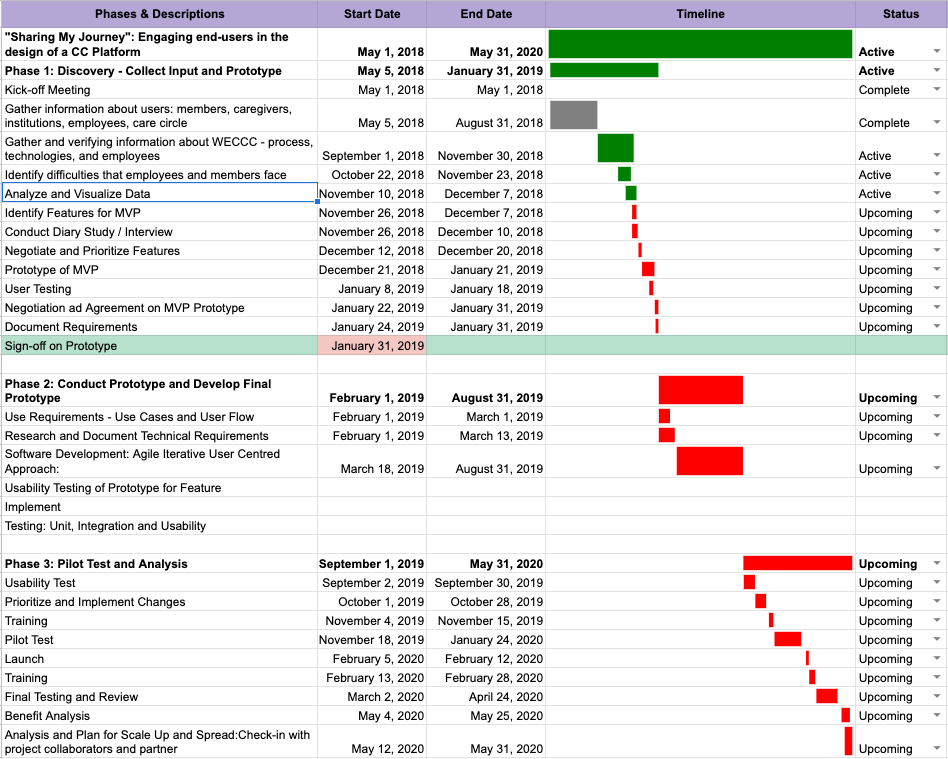
Our next steps were creating timelines, story mapping and wireframes.

Over the course of the winter, with our technical requirements roughed out, we built a prototype based on a headless Drupal configuration, leveraging EJS templating for rapid HTML turnaround, and Google's Material Design UI library.


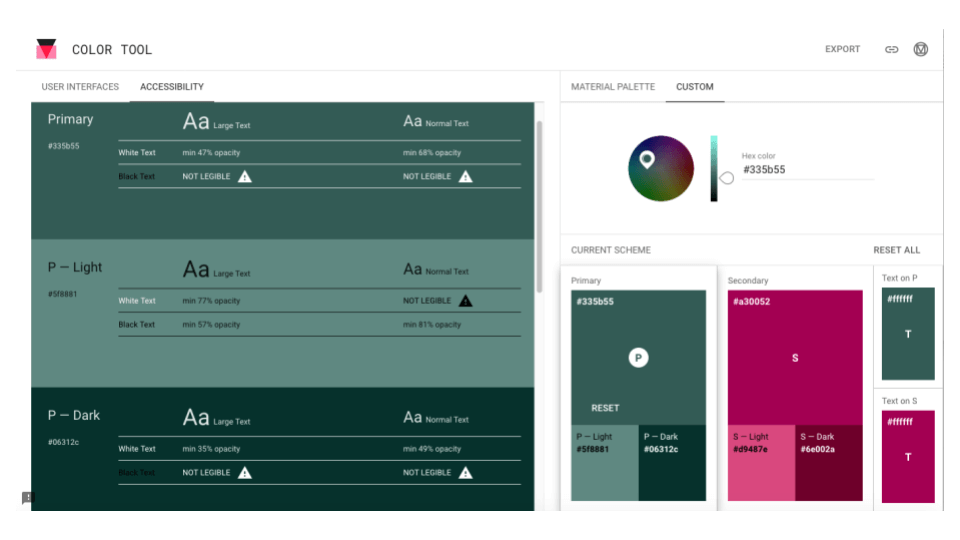
By spring we had an approved style guide, and had begun building our pages from the mockups.

Development moved swiftly once the mockups were approved, and we debuted the MVP for WECCC in August.

Despite the rapid development, responsiveness and accessibility were always baked in, as we knew that portability was a requirement for surveyors in the field, and accessibility is a core value.
Going beyond WCAG 2.1 AAA accessibility requirements, the team innovated features, like multiple-choice form fields that use colour saturation cues to help the user locate their cursor or keyboard focus in three-dimensional space.

Having fulfilled the scope of the MVP, we continued to collect feedback from users, and accepted feature requests from WECCC.
- 1. The Development Phase
- 2. Understanding that we were being confronted with a scoping challenge, we began sketching prototypes in mid-September, 2018.
- 3. Diagram of proposed application data flow, September 2018
- 4. Diagram of our understanding of user roles, September 2018
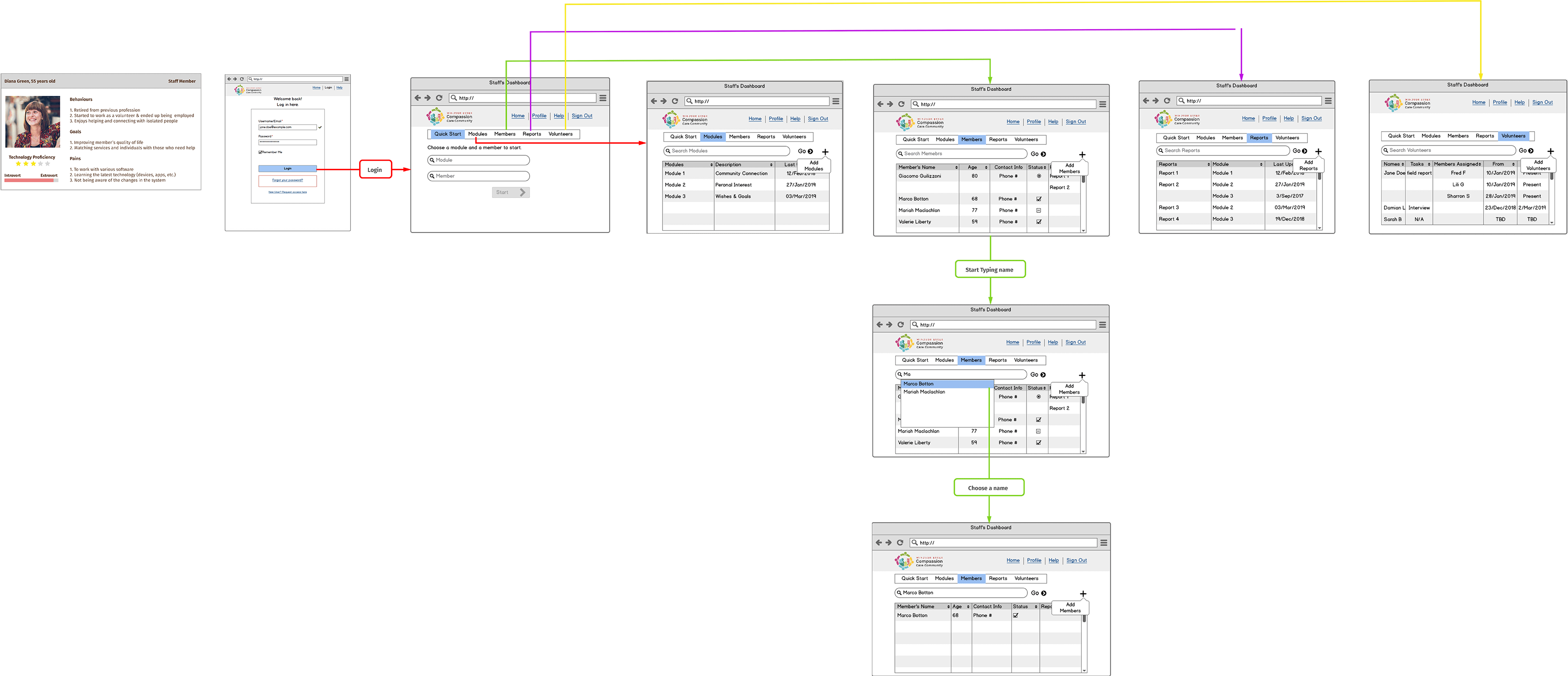
- 5. Our next steps were creating timelines, story mapping and wireframes.
- 6. One of several persona-based user workflows, as of November 20th, 2018
- 7. Over the course of the winter, with our technical requirements roughed out, we built a prototype based on a headless Drupal configuration, leveraging EJS templating for rapid HTML turnaround, and Google's Material Design UI library.
- 8. Headless CMS scaffolding
- 9. Spring 2019 - page mockups
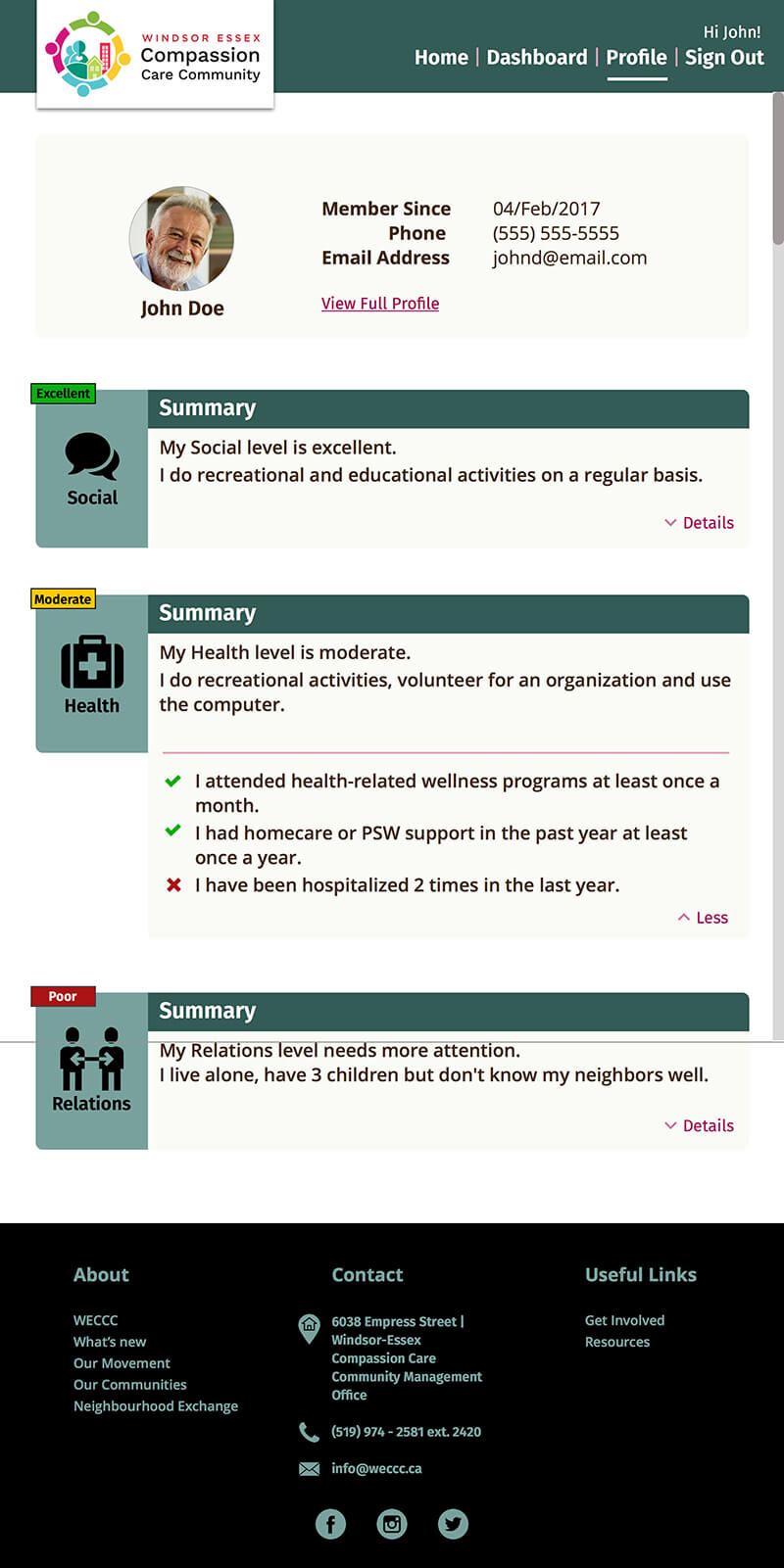
- 10. Development moved swiftly once the mockups were approved, and we debuted the MVP for WECCC in August.
- 11. Despite the rapid development, responsiv
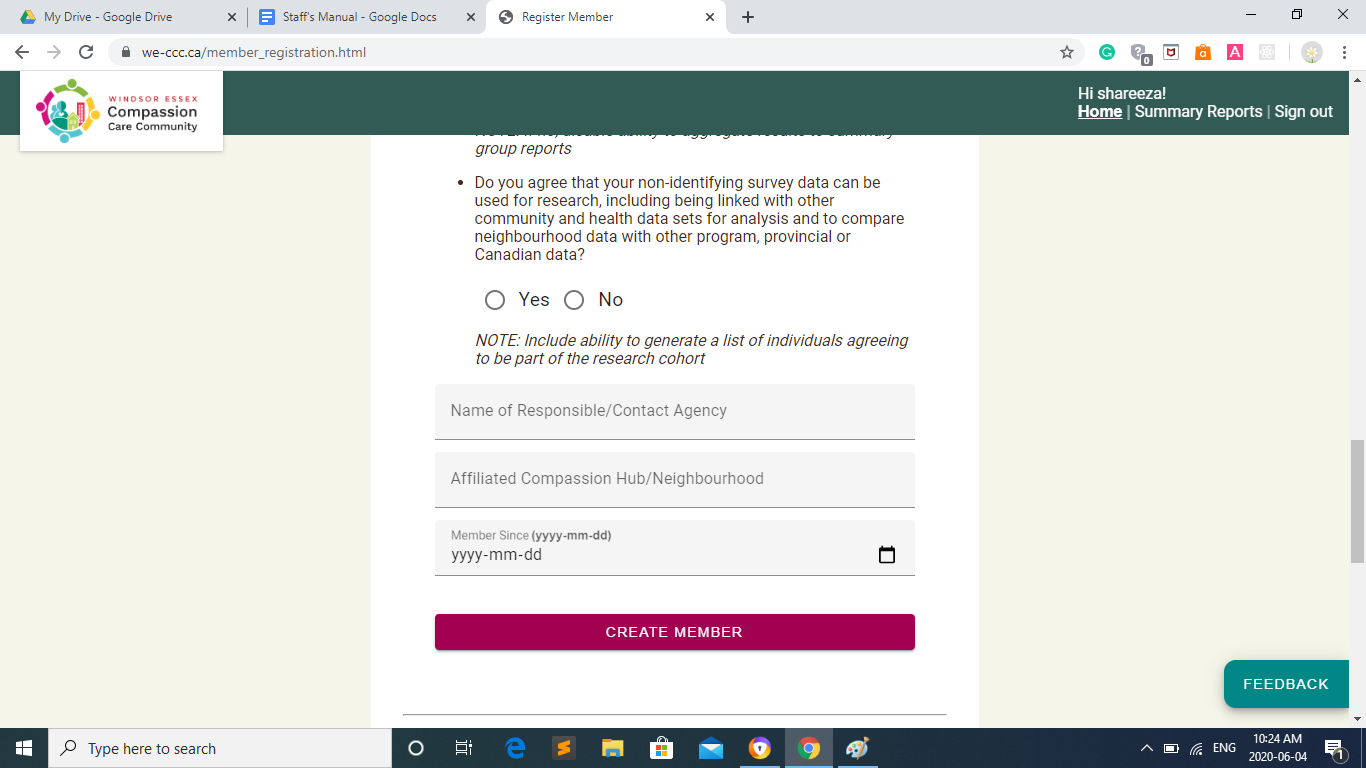
- 12. Going beyond WCAG 2.1 AAA accessibility requirements, the team innovated features, like multiple-choice form fields that use colour saturation cues to help the user locate their cursor or keyboard focus in three-dimensional space.
- 13. Creating a new member profile
- 14. See the project overview.Learn about the discovery phase.Learn about the research phase.Learn about the current state of the application.